豪R女神-豪华R级女神款渝渝酱-渝渝特调酱料88V-88V高清显示屏791M-791M内存扩展卡
豪R女神-渝渝酱[ 88V 791M] 它是继全球五大唱片公司进驻台湾后...
2023-11-29
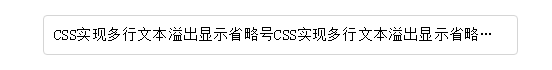
说说css最常见的知识,实现单行、双行文本溢出显示省略号!如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。

效果如下:

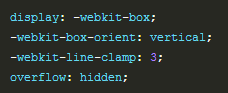
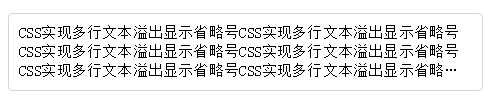
多行文本溢出显示省略号的方法:


以上内容就是为大家推荐的超出显示省略号兼容写法(css文字溢出变省略号)最佳回答,如果还想搜索其他问题,请收藏本网站或点击搜索更多问题
内容来源于网络仅供参考版权声明:所有来源标注为小樱知识网www.cnfyy.com的内容版权均为本站所有,若您需要引用、转载,只需要注明来源及原文链接即可。
本文标题:超出显示省略号兼容写法(css文字溢出变省略号)
本文地址:https://www.cnfyy.com/shcs/119360.html
相关文章
【白嫖】推特展示 大罩杯柒老湿 12V/27P/13分126MB 度盘 近日...
2023-11-17
怎么定位iphone手机,查找苹果显示无位置信息怎么办? 如果“查找我的iphone”一直显示在线,但是无可用位置,建议使用iPhone连接WiFi无线网络,然后尝试...
2023-04-21
手机联系人怎么显示,oppo手机如何显示全部的联系人? 点击查看通讯录就可以显示全部联系人 小米11手机联系人怎么显示微信联系人? 找到图标以后,点...
2023-04-21
热点文章
2021年独生子女补贴新政策是真的吗(独生子女证有有效期吗)
2021年国庆节阅兵仪式几点开始几点结束(2021年国庆节还有阅兵吗)
鼠目寸光一点红是什么生肖动物(鼠目寸光一点红)指什么生肖,紧密
k0到k9的玩法大全(强制gc的玩法和注意事项)
入土为安是什么生肖《入土为安》打一个生肖动物,词语解释
浙江12月底全面停工是真的吗(浙江什么时候放假停工)
如何做t(t怎么把p做哭)
北京口碑最差的三甲医院(北京301医院最擅长什么)